So now that we're set with our default Codespace, we should get into customizing the experience. A major part of the appeal of Visual Studio Code is the plethora of awesome extensions that make the development workflow much more productive.
This is the second part of my closer look into Codespaces. Be sure to check out the other posts too!
- Getting started with Codespaces
- Personalizing your Codespace (This post)
- Customizing Codespaces for your project
Extensions
The default container image / codespace config used for the product contains some of the basic extensions you would normally have in your VS Code. You can view the configured extensions in this devcontainer.json file.
As Codespaces is based on existing VS Code logic and you are logged in with your GitHub account automatically when starting the codespace session, my first idea to get my local settings synchronized was to use the Settings Sync-feature that's now built in to VS Code.
While it is still in preview, it has worked decently well for me and *almost* did the job here as well, as long as I logged in locally with my GitHub account and set the synchronization for everything I wanted to synchronize.
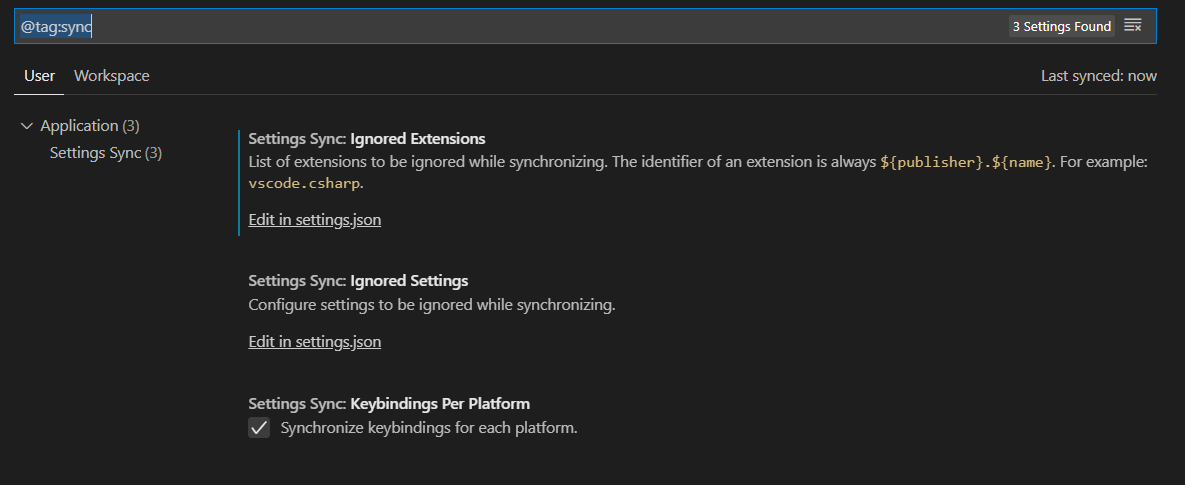
In my case, there are no extensions I definitely want to ignore, but that is also a possibility to keep in mind when using this method.


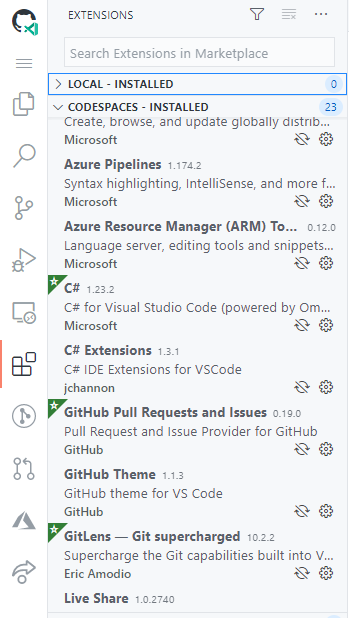
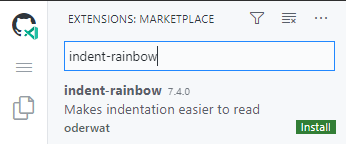
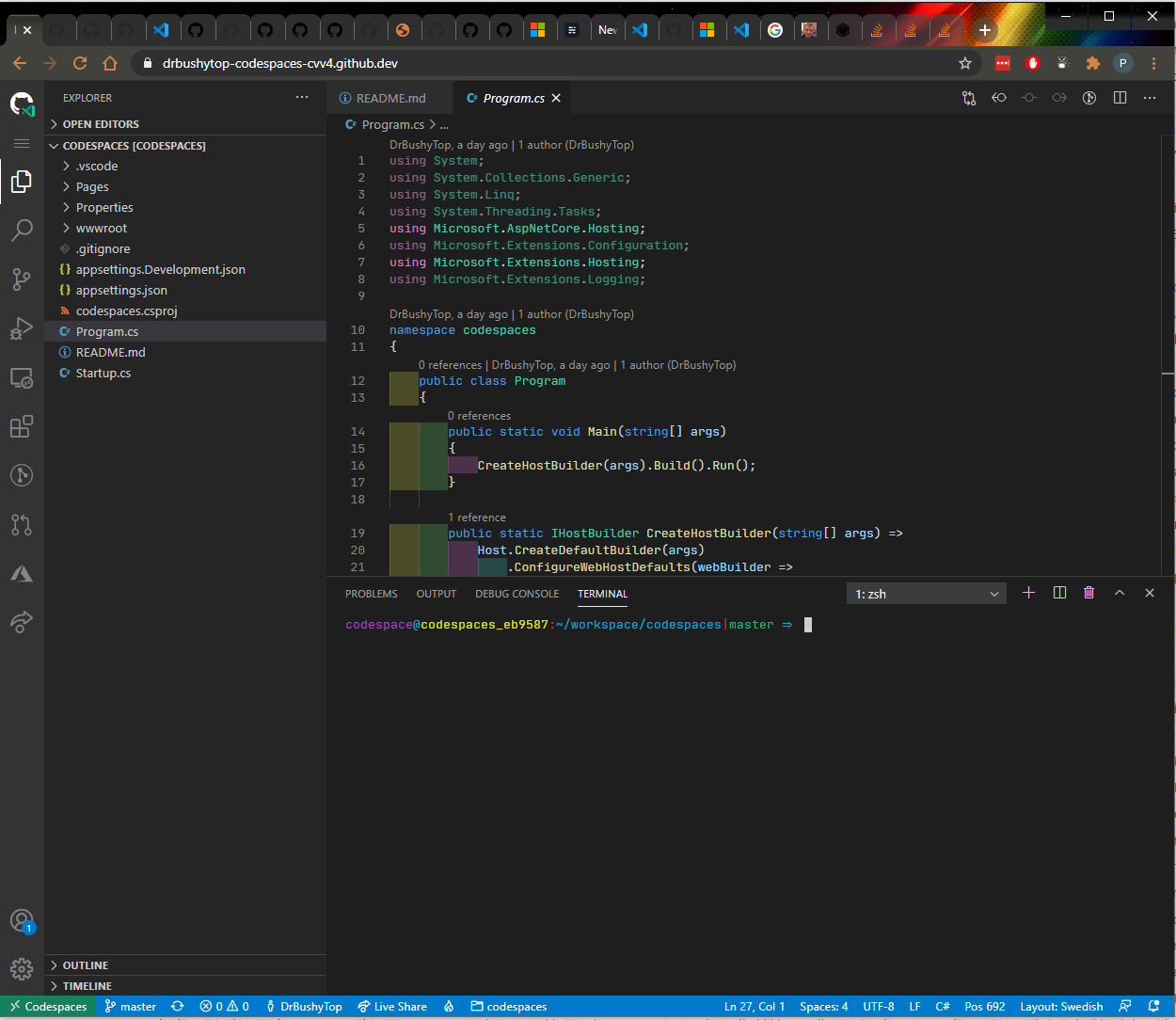
Most of my extensions were synchronized and downloaded correctly, but for example my favorite indent extension indent-rainbow was not installed for some reason. In addition to this, we can see that the default theme is still the GitHub White, and is not pulled in by the sync and that for whatever reason the Settings Sync does not continuously synchronize the settings before manually logging in from the settings again.

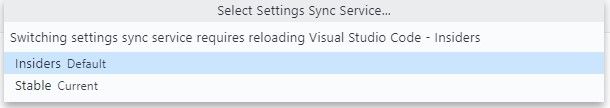
The issue turned out to be that Codespaces Settings Sync defaults to the Insiders-service and apparently my local settings were only completely synced to the Stable channel, and Insiders only had some subset of them. I'm not quite sure which setting governs the default value here, but I presume the default docker image is running VS Code insiders which then defaults to this.

Default personal Codespace settings
On top of Settings Sync handling your extensions, there is actually a way to have your personal settings stored as a repository in GitHub. These are known as dotfiles. The personalization documentation describes Dotfiles as files and folders on Unix-like systems starting with . that control the configuration of applications and shells on your system. You can also find further tutorials on them here and I strongly suggest reading them to find inspiration on what to actually configure.
In a nutshell, you create a public repository named dotfiles and GitHub then automatically uses the contents of this repository to configure your Codespaces for you.
More specifically it:
- Clones the repository when you create a new Codespace
- Runs a script with a specific name from the repository (install.sh, install, bootstrap.sh, bootstrap, setup.sh, setup) to specify how the environment should be configured
- And if no scripts are found, any files or folders in
dotfilesstarting with.are symlinked to the codespace's~or$HOMEdirectory.
The documentation says that all these configs happen before the project specific config is run, but in all my testing the project configuration always happens first. It does make sense, as if you don't build the container first, where are you going to run your configurations?
You can customize almost everything with the script. I ended up creating something like this.
export DEBIAN_FRONTEND=noninteractive
export INSTALL_ZSH=true
export USERNAME=`whoami`
## update and install required packages
sudo apt-get update
sudo apt-get -y install --no-install-recommends apt-utils dialog 2>&1
sudo apt-get install -y \
curl \
git \
gnupg2 \
jq \
sudo \
openssh-client \
less \
iproute2 \
procps \
wget \
unzip \
apt-transport-https \
lsb-release
# Install Azure CLI
# echo "deb [arch=amd64] https://packages.microsoft.com/repos/azure-cli/ $(lsb_release -cs) main" | sudo tee -a /etc/apt/sources.list.d/azure-cli.list
# curl -sL https://packages.microsoft.com/keys/microsoft.asc | sudo apt-key add - 2>/dev/null
# sudo apt-get update
# sudo apt-get install -y azure-cli;
# Install Jetbrains Mono font
wget https://download.jetbrains.com/fonts/JetBrainsMono-2.001.zip
sudo unzip JetBrainsMono-2.001.zip -d /usr/share/fonts
sudo fc-cache -f -v
# Install & Configure Zsh
if [ "$INSTALL_ZSH" = "true" ]
then
sudo apt-get install -y \
fonts-powerline \
zsh
cp -f ~/dotfiles/.zshrc ~/.zshrc
chsh -s /usr/bin/zsh $USERNAME
wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - | zsh
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git
echo "source $PWD/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc
fi
# Cleanup
sudo apt-get autoremove -y
sudo apt-get autoremove -y
sudo rm -rf /var/lib/apt/lists/*
Pretty much the only thing it does is installs zsh (and commented out azure cli). Both of which are already present on the default container. There's something weird going on with my setup (or the fact that Codespaces is still in beta, more likely), but I can't seem to get this working without it hanging on unpacking one of the packages every time. Also having both Settings Sync & dotfiles setup script caused me to not get any logs of what was happening with the script. Will need to investigate this a bit further.
The script is also a bit ugly as it's using explicit sudo on most of the commands. This is because it is apparently run as the default user of the container and without sudo, and the default container creates a non-root user.
So clearly there is a bit of trial and error that needs to be done here, but if you're familiar with linux configuration you should be able to figure it out.
So what about the themes?
At first, neither of these solutions solved my problem of the default theme of the codespace. Disappointing! So what's actually going on here?
There is a disclaimer on the personalization documentation that "Currently, Codespaces does not support personalizing the User settings for the Visual Studio Code editor with your dotfiles repository.".
The workspace specific configuration or codespace specific configuration will fall on the project maintainers to implement in the repository level.
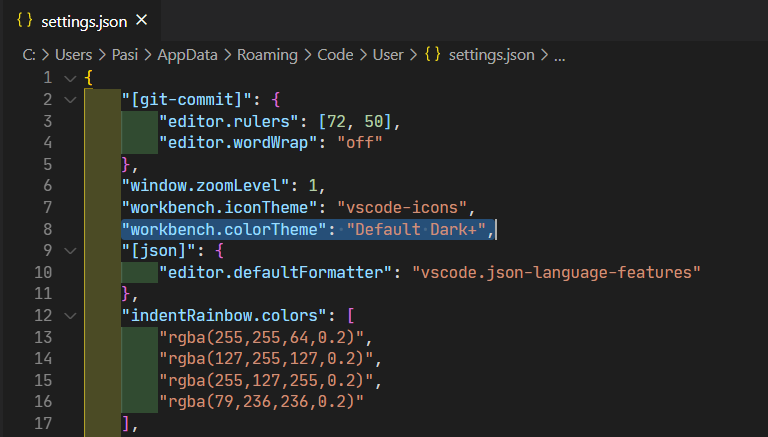
At least in my case though, I noticed that my VS Code configuration had the "workbench.colorTheme" setting in the User settings instead of the normal Settings, but I could not see a reason why I couldn't just move the setting. That's exactly what I ended up doing.


Next up
Next time we'll take a look at what does cuztomizing the repository level configuration look like, and how to create a config that's ideal for your project without any fluff installed on the side.
Links

